FacebookActivityComponent: Difference between revisions
mNo edit summary |
mNo edit summary |
||
| Line 1: | Line 1: | ||
__NOTOC__ | __NOTOC__ | ||
This component will allow you to display your recent activity from [http://www.facebook.com Facebook] on your website! This component is associated with the Facebook account you will need to connect with your Viviti site in the [[Linked Accounts]] manager. | This component will allow you to display your recent activity from [http://www.facebook.com Facebook] on your website! That is, when a Facebook user shares a link containing your site address, that activity will be shown in this component. This component is associated with the Facebook account you will need to connect with your Viviti site in the [[Linked Accounts]] manager. | ||
Revision as of 15:01, 9 June 2010
This component will allow you to display your recent activity from Facebook on your website! That is, when a Facebook user shares a link containing your site address, that activity will be shown in this component. This component is associated with the Facebook account you will need to connect with your Viviti site in the Linked Accounts manager.
Where to Find:
This Component can be found in the "Add to Page..." section of the Toolbar.
Adding to Website:
After selecting this Component, you will be able to choose exactly where you want to add it!
You will see all available content locations it can be added to - on the current page only (content locations in Gold), on every page (content locations in Red), or on every page under the current page directory (content locations in Blue. For example - if you are editing a page called "About", the blue content locations would allow you to add this component to all pages under the /about/ directory).
Note: If you do not currently have your Facebook account configured as a Linked Account, you will be prompted to make this connection after choosing the content location.
Configuring:
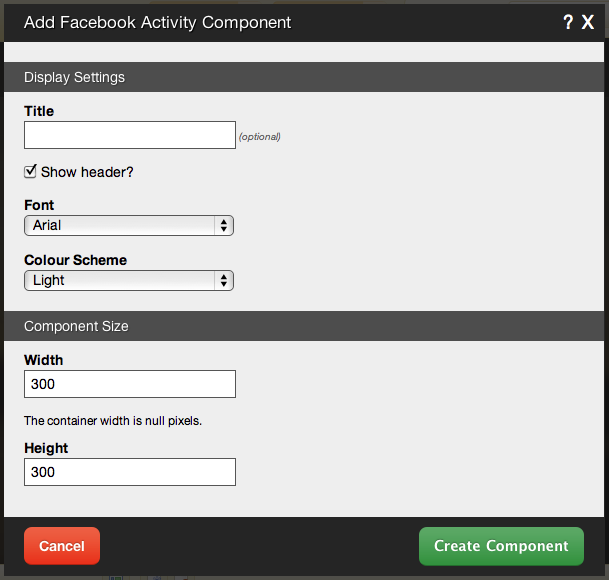
You can optionally set a Title to be displayed above the topic content on your page. Selecting Show Header will display the "Recent Activity" bar at the top of the component.
The Font and Color Scheme fields will give you customization options for the text that displays within this component.
Lastly, the Component Size Width and Height fields will allow you specify the size of the contents within this component (within the boundaries of the component container).
Editing:
Need to make a change? You can access the settings for this Component again by clicking on the "Settings" button on the Component Toolbar.
Example:
An example of this Component can be viewed on the Social Networking page of http://example.viviti.com