BlogrollComponent: Difference between revisions
No edit summary |
No edit summary |
||
| (One intermediate revision by one other user not shown) | |||
| Line 4: | Line 4: | ||
==Where to Find== | ==Where to Find== | ||
This Component can be found in the [[Adding to a Page | "Add to Page | This Component can be found in the [[Adding to a Page | "Add Content to Page"]] section of the [[Toolbar]]. | ||
==Adding to Website== | ==Adding to Website== | ||
Latest revision as of 14:35, 27 March 2014
This component allows you to list and link to your favorite blogs.
Where to Find
This Component can be found in the "Add Content to Page" section of the Toolbar.
Adding to Website
After selecting this Component, you will be able to choose exactly where you want to add it!
You will see all available content locations it can be added to - on the current page only (content locations in Gold), on every page (content locations in Red), or on every page under the current page directory (content locations in Blue. For example - if you are editing a page called "About", the blue content locations would allow you to add this component to all pages under the /about/ directory).
Options
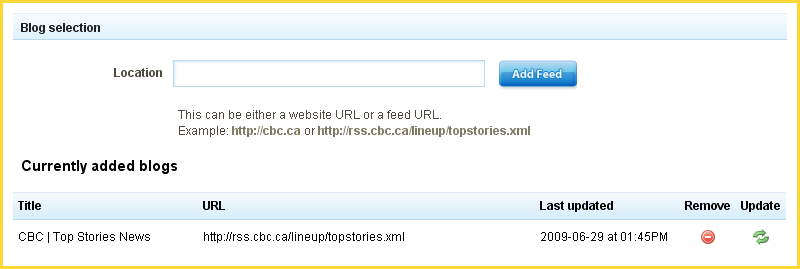
After choosing where this Component will appear, you can configure it by entering as many blog locations as you want and clicking on the "Add Feed" button. All current blogs will display below in the Currently Added Blogs section.
You can manually refresh your feeds by clicking on the Update button. The last time and date the feed was updated (manually or automatically) will display under the Last updated heading.
Further configuration can be done before the Component is added.
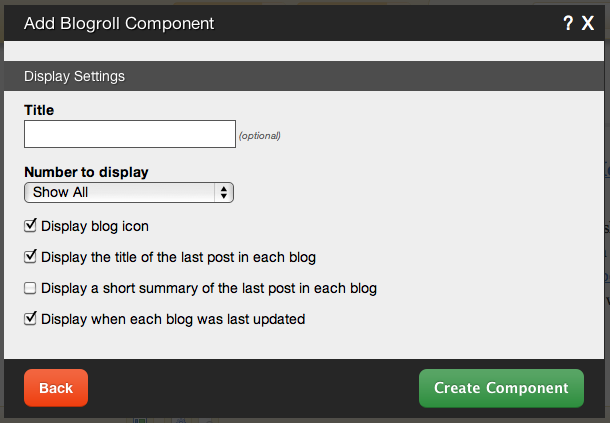
You can optionally set a Title to be displayed above the blog content on your page.
The Number to Display field will let you set the number of blogs that display on your page at a time - between 1 to 15 or all available.
Editing
Need to make a change? You can access the settings for this Component again by clicking on the "Settings" button on the Component Toolbar.
Example
An example of this Component can be viewed on the Blog Components page of http://builderexample.com