BlogCommentComponent: Difference between revisions
No edit summary |
|||
| Line 27: | Line 27: | ||
==Editing== | ==Editing== | ||
Need to make a change? You can access the settings for this Component again by clicking on the "Settings" button on the [[Component Toolbar]] | Need to make a change? You can access the settings for this Component again by clicking on the "Settings" button on the [[Component Toolbar]]. | ||
==Example Sites== | ==Example Sites== | ||
Revision as of 20:18, 6 October 2011
This Component will show recent comments made on your blog posts. By default, it will add a recent comments RSS feed to the page or pages that the component is on.
Where to Find
This Component can be found in the "Add to Page..." section of the Toolbar.
Adding to Website
After selecting this Component, you will be able to choose exactly where you want to add it!
You will see all available content locations it can be added to - on the current page only (content locations in Gold), on every page (content locations in Red), or on every page under the current page directory (content locations in Blue. For example - if you are editing a page called "About", the blue content locations would allow you to add this component to all pages under the /about/ directory).
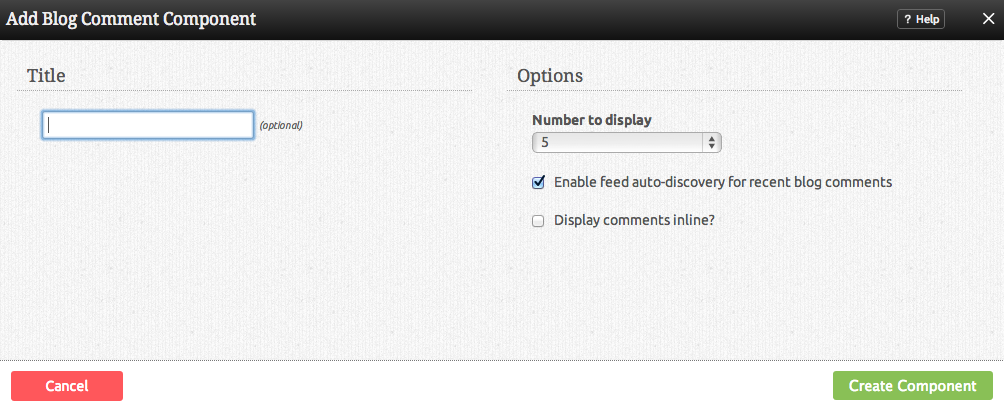
Options
You can optionally set a Title to be displayed above the feed content on your page.
The Number to Display field will let you set the number of comment links that display on your page at a time - between 1 to 15 or all available.
You can enable feed auto-discovery for recent blog comments so people can subscribe to your blog comments via an RSS feed.
Editing
Need to make a change? You can access the settings for this Component again by clicking on the "Settings" button on the Component Toolbar.
Example Sites
An example of this Component can be viewed on the Blog Components page of http://builderexample.com