Creating a New Blog Post
To create a new Blog post, you will want to access the "Blog" section on the Toolbar by clicking "Manage Website" then "Blog". Then, simply click the button.
Alternately, you can click "New Post" on the Blog Posts Component Toolbar if the Component has already been added.
If this component has not been added to your site, you will need to make sure you add it to a content location on your site to ensure the posts display.
Details
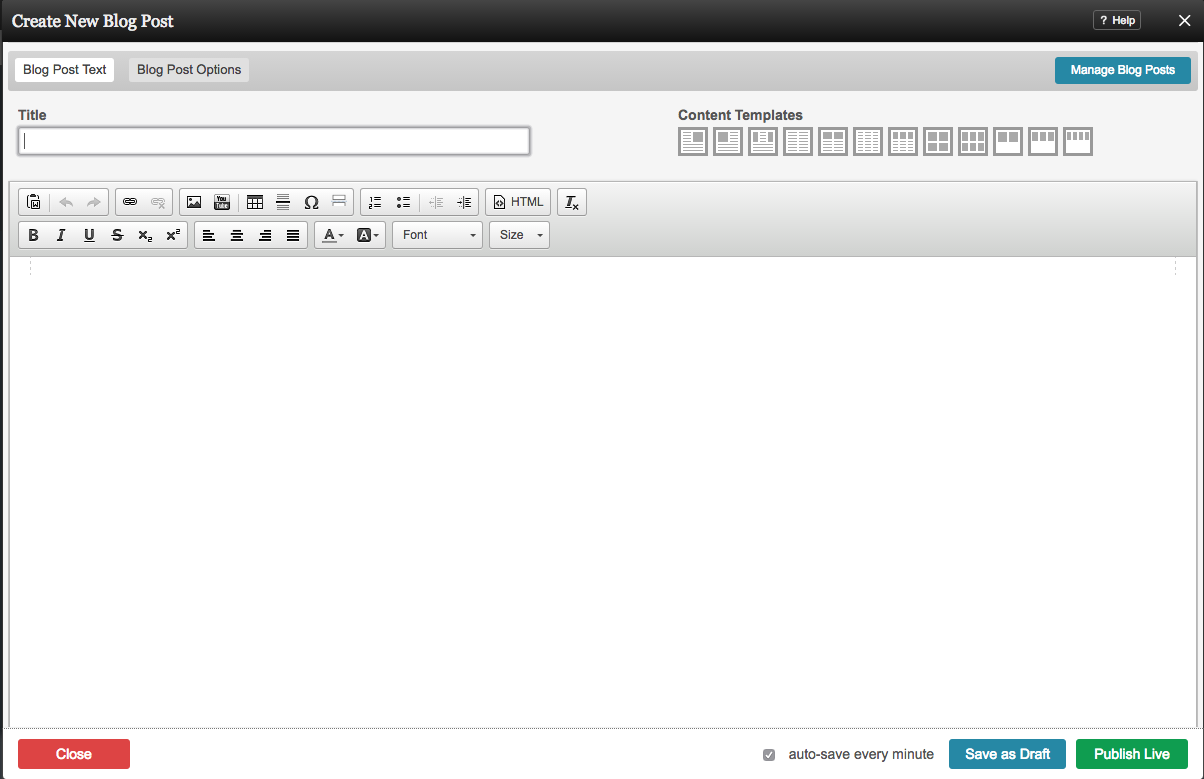
The post Title can be changed on this page. The Content Templates in the top of pane allow you to choose a preset layout to make creating a blog post in some common styles with pictures easily.
You can change the Publish setting for the entry. If you are editing a post, it will already be published, however new posts will be able to be saved as a draft for later editing and posting. This will be verified in the "Manage Posts" area. The Date Published time and date can be modified simply in the Blog Post Options area so you can have the proper setting when the entry is ready to be published.
The Auto Save Every Minute option allows you to use our auto save feature, allowing you to be sure your content won't be lost should there be an issue during editing.
Blog Post Options
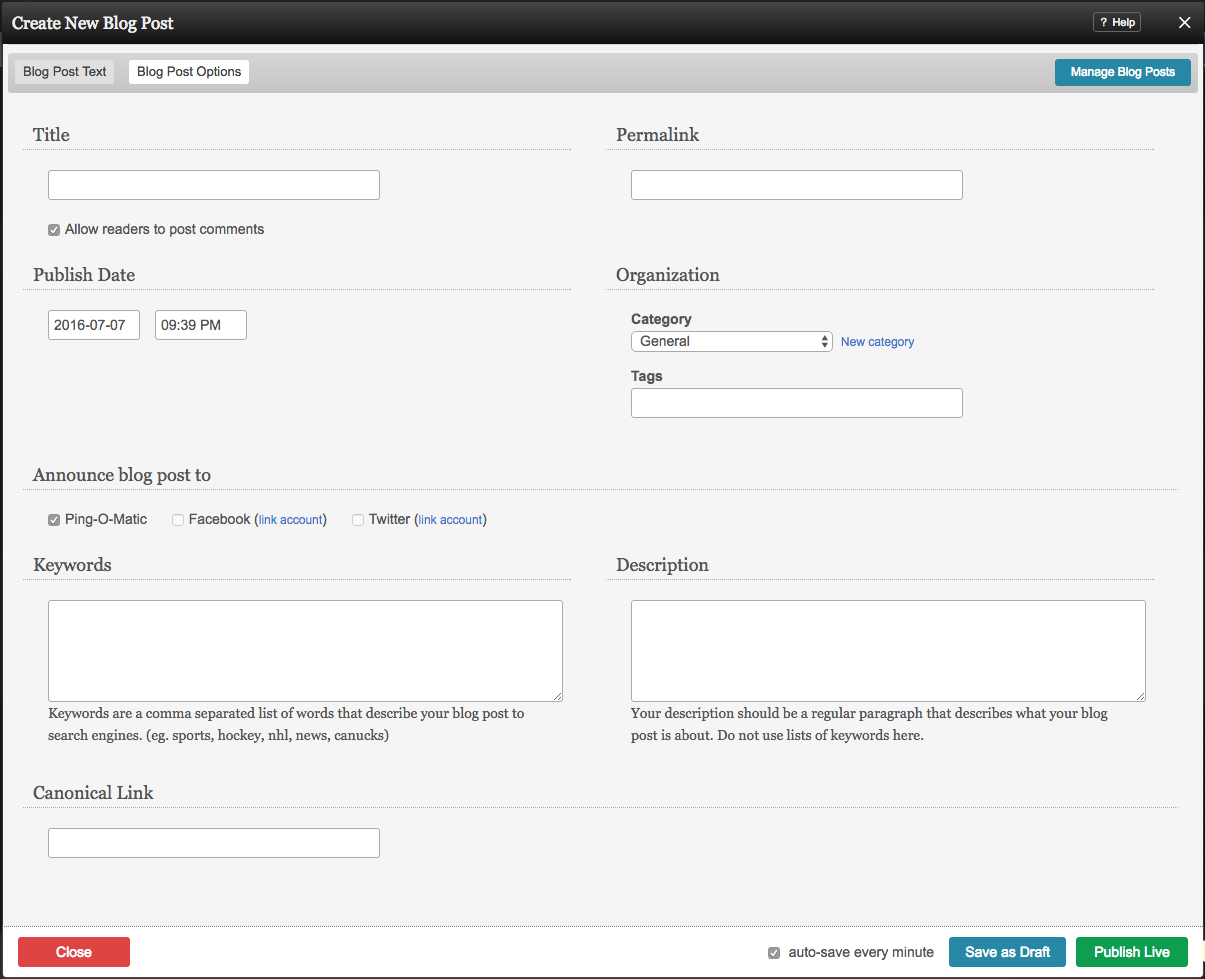
Clicking the Custom Permalink check box will allow you to enter a permalink into a text box that will appear below the title once selected. The post Title can be changed on this page as well.
Comments can be enabled or disabled here via the Allow Comments check box. This will be enabled by default, but can be disabled here later if necessary. These can be managed at any time in the "Comments" area of the "My Content" section of the Toolbar.
The post Category can be changed here as well. If you would like to add this to a new category, you can create one by clicking the 'New Category' link.
Clicking on the Announce To check boxes will allow you to automatically announce your post to Pingomatic, Facebook, and Twitter. This is only available when creating a new blog post.
The Date Published time and date can be modified simply in this area as well so you can have the proper setting when the entry is ready to be published.
Adding Read More
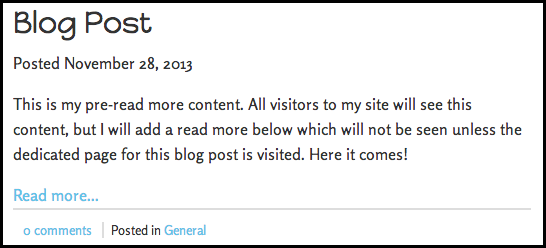
You can insert a 'Read More' into the body of your blog post to separate your post content between what displays on your website, and the rest of the content (including the pre-read more content!) which will display on the page dedicated for all post content.
So what does this mean and why would you want to do this? This is most commonly used to keep neat and tidy the page where the blog posts are appearing - using just a portion of the full post - serving as a "preview" of your post, with a way for readers to click on a link if they are interested in reading the rest of the post.
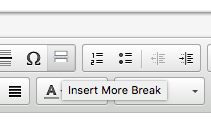
To add one, click on an area in the body of your post where you want to insert it, and click the "Read More" button:
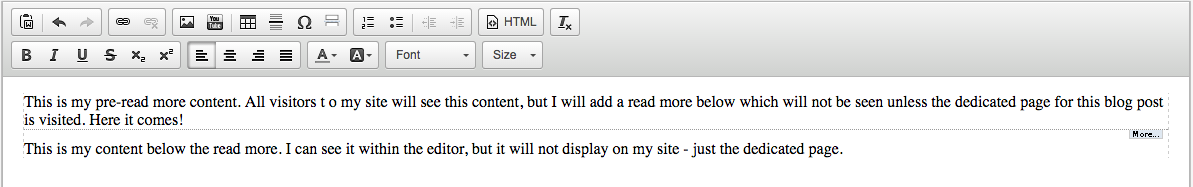
Take a look below at how this looks within the editor:
Where the break is placed will generate a "Read More..." link to your dedicated post page. Let's take a look at how this appears on our site:
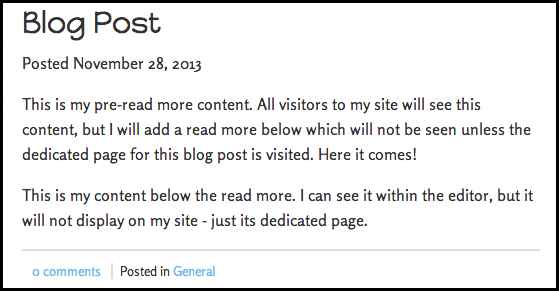
Clicking the "Read more..." link will load the post's dedicated page, displaying the entire post: