VideoPlayerComponent
This Component will allow you to display a video in H.264 (mp4) format on your website.
Where to Find
This Component can be found in the "Add Block to Page" section of the Toolbar.
Adding to Website
After selecting this Component, you will be able to choose exactly where you want to add it!
You will see all available content locations it can be added to - on the current page only (content locations in Gold), on every page (content locations in Red), or on every page under the current page directory (content locations in Blue. For example - if you are editing a page called "About", the blue content locations would allow you to add this component to all pages under the /about/ directory).
Options
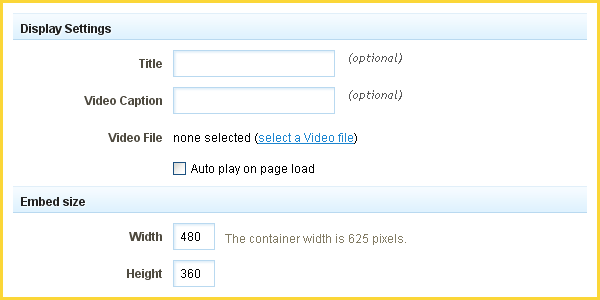
You can optionally set a Title to be displayed above the video on your page.
Additionally, a Video Caption can optionally be displayed below the video on your page.
The Video File is the uploaded video file you want to embed. For tips on encoding see Export videos with Handbrake.
You can choose Auto play on page load to play the video file upon loading of the page the video is embedded on.
The Width and Height settings allow you to specify the dimensions (in pixels) for the embedded flash file as it displays on your site.
Editing
Need to make a change? You can access the settings for this Component again by clicking on the "Settings" button on the Component Toolbar.
Example Sites
An example of this Component can be viewed on the Multimedia page of http://builderexample.com