FlickrGalleryComponent: Difference between revisions
m (Text replace - "example.viviti.com" to "builderexample.com") |
No edit summary |
||
| Line 2: | Line 2: | ||
This Component displays images from your [http://www.flickr.com Flickr] account. | This Component displays images from your [http://www.flickr.com Flickr] account. | ||
==Where to Find== | |||
This Component can be found in the [[Adding to a Page | "Add to Page..."]] section of the [[Toolbar]]. | This Component can be found in the [[Adding to a Page | "Add to Page..."]] section of the [[Toolbar]]. | ||
==Adding to Website== | |||
After selecting this Component, you will be able to choose exactly where you want to add it! | After selecting this Component, you will be able to choose exactly where you want to add it! | ||
| Line 17: | Line 12: | ||
You will see all available [[content locations]] it can be added to - on the current page only (content locations in Gold), on every page (content locations in Red), or on every page under the current page directory (content locations in Blue. For example - if you are editing a page called "About", the blue content locations would allow you to add this component to all pages under the /about/ directory). | You will see all available [[content locations]] it can be added to - on the current page only (content locations in Gold), on every page (content locations in Red), or on every page under the current page directory (content locations in Blue. For example - if you are editing a page called "About", the blue content locations would allow you to add this component to all pages under the /about/ directory). | ||
==Options== | |||
| Line 32: | Line 25: | ||
'''Click Behaviour''' sets what happens when you click on an image in the image gallery: | '''Click Behaviour''' sets what happens when you click on an image in the image gallery: | ||
* '''Open lightbox''' - opens the image clicked in a lightbox. | * '''Open lightbox''' - opens the image clicked in a lightbox. | ||
| Line 58: | Line 52: | ||
The '''Image Size''' can be set to one of the following options: | The '''Image Size''' can be set to one of the following options: | ||
* Cropped Square (75x75) | * Cropped Square (75x75) | ||
| Line 65: | Line 60: | ||
* Large (max 1024x1024) | * Large (max 1024x1024) | ||
==Editing== | |||
Need to make a change? You can access the settings for this Component again by clicking on the "Settings" button on the [[Component Toolbar]]. | Need to make a change? You can access the settings for this Component again by clicking on the "Settings" button on the [[Component Toolbar]]. | ||
==Example Sites== | |||
An example of this Component can be viewed on the [http://builderexample.com/multimedia Multimedia] page of http://builderexample.com | An example of this Component can be viewed on the [http://builderexample.com/multimedia Multimedia] page of http://builderexample.com | ||
Revision as of 15:48, 16 November 2010
This Component displays images from your Flickr account.
Where to Find
This Component can be found in the "Add to Page..." section of the Toolbar.
Adding to Website
After selecting this Component, you will be able to choose exactly where you want to add it!
You will see all available content locations it can be added to - on the current page only (content locations in Gold), on every page (content locations in Red), or on every page under the current page directory (content locations in Blue. For example - if you are editing a page called "About", the blue content locations would allow you to add this component to all pages under the /about/ directory).
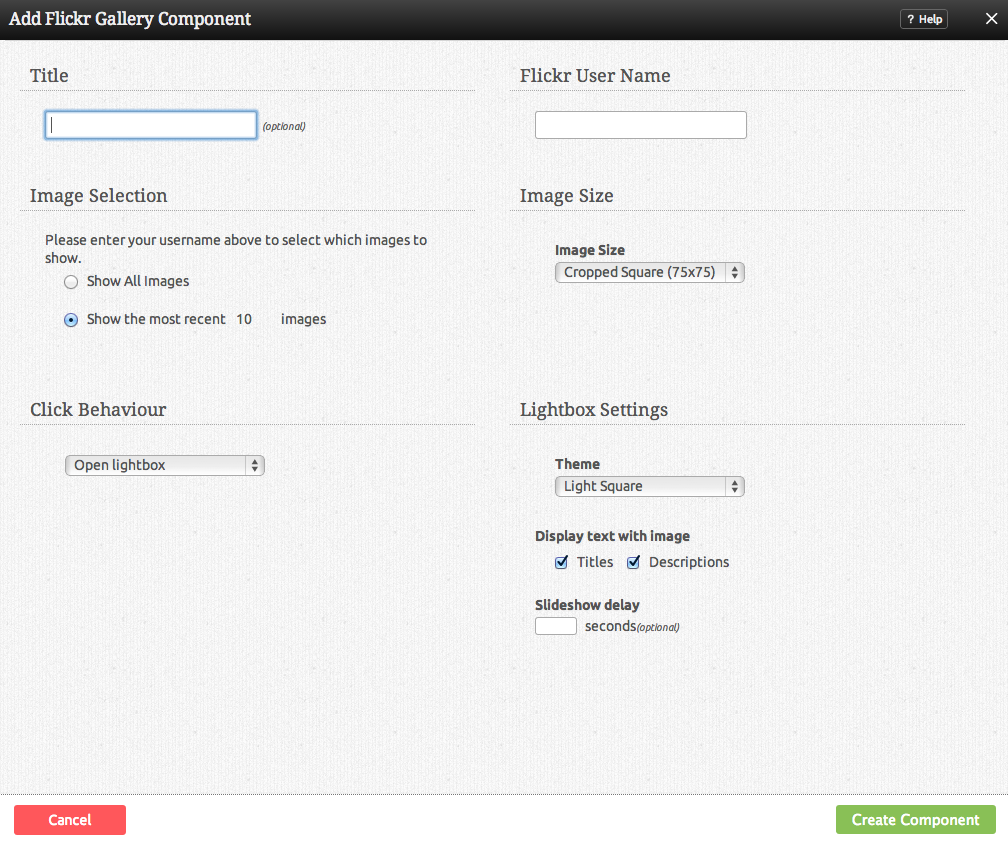
Options
You can optionally set a Title to be displayed above the photo content on your page.
The Number of images can be set to either show all available, or only a certain number of the most recent images of your choice.
Click Behaviour sets what happens when you click on an image in the image gallery:
- Open lightbox - opens the image clicked in a lightbox.
- Open lightbox in gallery mode - opens the image clicked in a lightbox, and allows you to move your cursor over the image to go to the next or previous in the collection.
- Link to Flickr image - links directly to the image file.
- No click action - clicking on the image will do nothing.
You can optionally choose to Show Image Titles and Descriptions along with the images.
Slideshow delay is another optional setting. If you enter a number in this box, your lightbox will open in "slideshow mode", showing each image for this many seconds before advancing to the next one.
If you are not sure of your Flickr Screen Name, when you login check the top right corner of the page, which will say:
Signed in as: (your screen name)
You can also use the e-mail address you signed up to Flickr with. This is required to get your publicly available images so that you can display them on your website.
Instead of displaying your own images, you can choose to Display images from a wide selection of Flickr group photosets in this area.
The Image Size can be set to one of the following options:
- Cropped Square (75x75)
- Thumbnail (max 100x100)
- Small (max 240x240)
- Medium (max 500x500)
- Large (max 1024x1024)
Editing
Need to make a change? You can access the settings for this Component again by clicking on the "Settings" button on the Component Toolbar.
Example Sites
An example of this Component can be viewed on the Multimedia page of http://builderexample.com