Using the Website Editor: Difference between revisions
mNo edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
To access the website editor, simply click on the "Edit" button beside the website you want to edit within your [[Account Overview]] after you [[Logging into your Account | login to your account]]. Need step by step instructions? [[Creating your first | To access the website editor, simply click on the "Edit" button beside the website you want to edit within your [[Account Overview]] after you [[Logging into your Account | login to your account]]. Need step by step instructions? [[Creating your first Web-Builder site]] will get you on track right from the first step. | ||
| Line 13: | Line 13: | ||
====Utility Bars:==== | ====Utility Bars:==== | ||
These bars can be used to perform almost every task available with | These bars can be used to perform almost every task available with Web-Builder, so it is a good idea to become familiar with them. | ||
| Line 58: | Line 58: | ||
'''''Related links:''''' | '''''Related links:''''' | ||
* [[Creating your first | * [[Creating your first Web-Builder site]] | ||
* [[Accessing the Website Editor | How can I edit my website?]]<br> | * [[Accessing the Website Editor | How can I edit my website?]]<br> | ||
* [[Logging into your Account | How can I login to my account?]]<br> | * [[Logging into your Account | How can I login to my account?]]<br> | ||
Revision as of 09:21, 21 September 2010
To access the website editor, simply click on the "Edit" button beside the website you want to edit within your Account Overview after you login to your account. Need step by step instructions? Creating your first Web-Builder site will get you on track right from the first step.
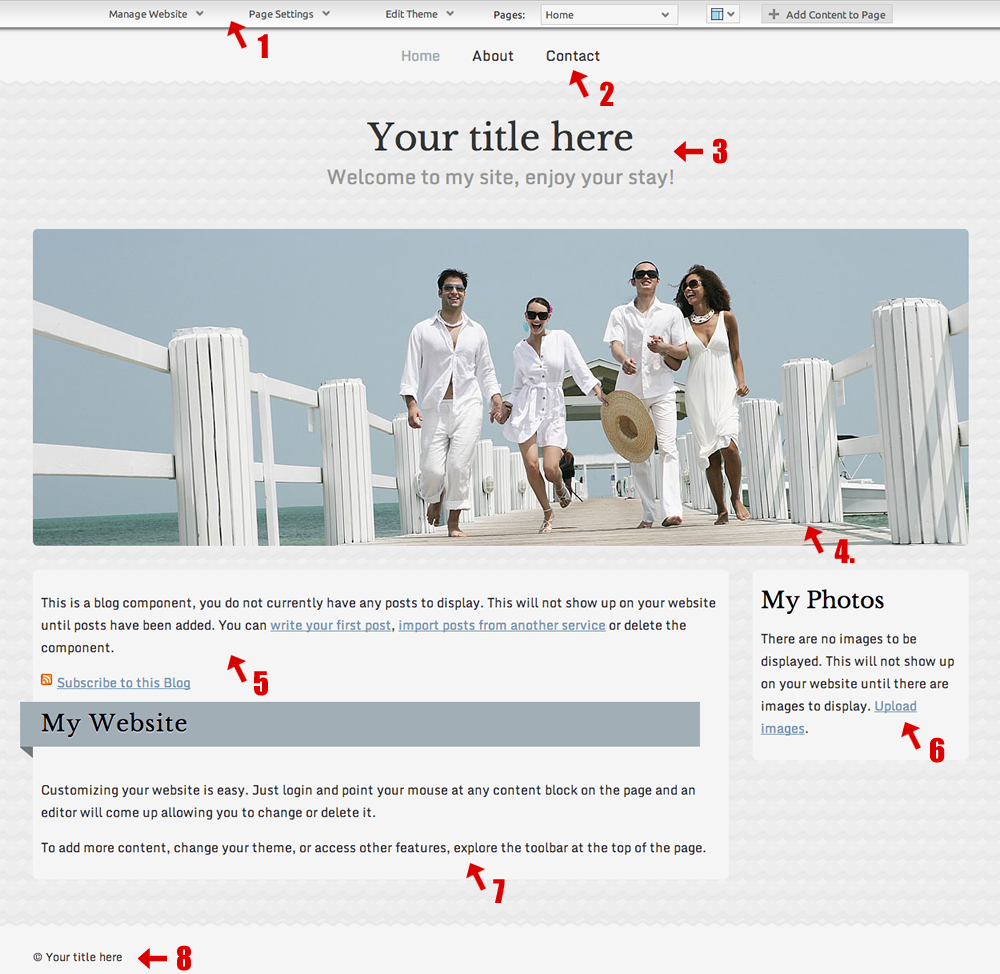
The area you are now viewing is the website editor. We encourage you to explore this area to see what is possible. The website editor areas will be identified and more information can be found on their respective pages.
Here is a breakdown of the website editor:
Utility Bars:
These bars can be used to perform almost every task available with Web-Builder, so it is a good idea to become familiar with them.
1. Toolbar
2. Status Bar
Page Elements:
The elements that make up your website. Please note that these can be edited but not removed.
3. Primary Navigation - this group of links is conveniently located on your page to link visitors to any of your other pages. Pages that are unpublished will not appear here.
For further information, please see Managing Primary Navigation.
4. Heading - The title of the current page. This will also display in your browsers title bar.
A subheading element is also available below the heading, however it is empty by default.
5. Theme Image - Your main page image. This is set as the default image of the chosen Theme, however this can easily be changed. You can also add additional images.
9. Copyright - The copyright information for your website. You can modify this to include additional text.
Default Components:
These Components are added here by default as a quick way to get started with some common and popular components, however these can easily be changed or removed via the Component Editor toolbar. If you would like to use any of them, the default text included within them will help you get started.
6. Blog Posts
Related links: