Website Settings: Difference between revisions
mNo edit summary |
mNo edit summary |
||
| Line 1: | Line 1: | ||
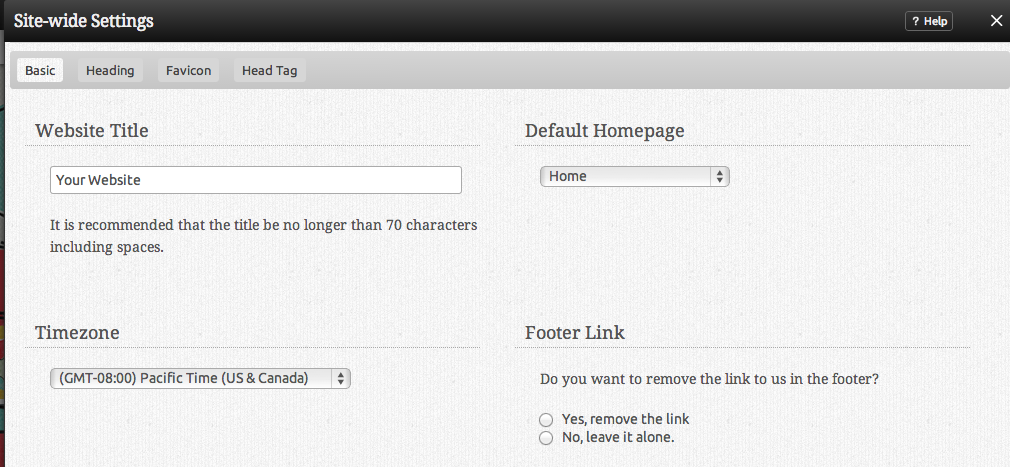
Here you can manage the global settings for your website. [[Hostname Mapping]] can also be managed. | Here you can manage the global settings - basic or advanced - for your website. [[Hostname Mapping]] can also be managed. | ||
| Line 11: | Line 11: | ||
==== | ====Basic Settings:==== | ||
The '''Default page''' is the page that you'd like to be displayed first when a visitor types your address. | The '''Default page''' is the page that you'd like to be displayed first when a visitor types your address. | ||
A ''' | A '''Favicon''' is the small picture that appears to the left of your websites address in your web browser. You can select from a list of preset icons by clicking on "Select Icon", or upload one of your own ''(file must be a 16x16 pixel .ico file to upload)''. | ||
====Advanced Settings:==== | |||
A '''Sitemap XML''' file lists the URLs for your website that are most important. This allows search engines to crawl the site more intelligently. You'll need to tell Google and any other search engines that you'd like to have your sitemap used. | |||
In order to do this with Google, you can use the following URL: http://www.google.com/webmasters/tools | |||
Other known search engines that use this data are [http://www.yahoo.com Yahoo!] and [http://www.ask.com Ask.com]. | |||
With '''Code Highlighting''', Viviti will automatically color-code any snippets of programming code you include in [[Blog]] posts or [[Custom Content blocks]]. The Theme you choose here determines the color scheme Viviti will use for highlighting your code. | |||
[[Category:Introduction]] | [[Category:Introduction]] | ||
[[Category:Toolbar]] | [[Category:Toolbar]] | ||
Revision as of 13:54, 29 June 2009
Here you can manage the global settings - basic or advanced - for your website. Hostname Mapping can also be managed.
Where to Find:
This area can be found in the "My Website" section of the Toolbar.
Basic Settings:
The Default page is the page that you'd like to be displayed first when a visitor types your address.
A Favicon is the small picture that appears to the left of your websites address in your web browser. You can select from a list of preset icons by clicking on "Select Icon", or upload one of your own (file must be a 16x16 pixel .ico file to upload).
Advanced Settings:
A Sitemap XML file lists the URLs for your website that are most important. This allows search engines to crawl the site more intelligently. You'll need to tell Google and any other search engines that you'd like to have your sitemap used.
In order to do this with Google, you can use the following URL: http://www.google.com/webmasters/tools
Other known search engines that use this data are Yahoo! and Ask.com.
With Code Highlighting, Viviti will automatically color-code any snippets of programming code you include in Blog posts or Custom Content blocks. The Theme you choose here determines the color scheme Viviti will use for highlighting your code.