PaypalComponent: Difference between revisions
mNo edit summary |
mNo edit summary |
||
| Line 1: | Line 1: | ||
__NOTOC__ | __NOTOC__ | ||
Use this Component to allow your visitors to purchase products on your site with [http://www.paypal.com Paypal] by displaying a Paypal "buy now" button. | Use this Component to allow your visitors to purchase products on your site with [http://www.paypal.com Paypal] by displaying a Paypal "buy now" button, add to and view items in their shopping cart, or make a donation. | ||
| Line 23: | Line 23: | ||
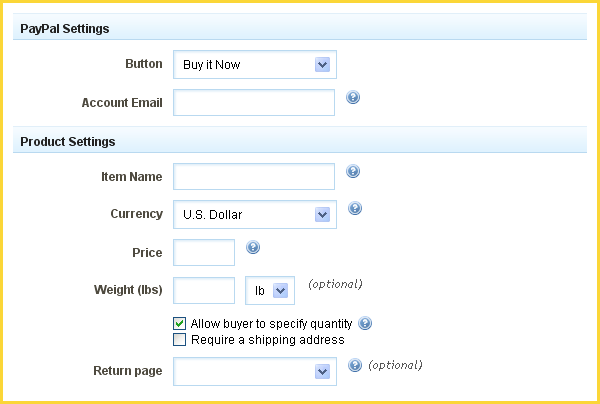
[[Image:Paypal.PNG]] | [[Image:Paypal.PNG]] | ||
You can choose from several different Paypal '''Button''' types to suit your particular purpose. The choices are: | |||
* '''Buy It Now''' - Allows customers to buy an item or service immediately. | |||
* '''Add to Cart''' - Allows customers to navigate back to their shopping cart for checkout. | |||
* '''View Cart''' - Allows customers to view their shopping cart items. | |||
* '''Donation''' - Allows customers to make a donation to you. | |||
Options and fields for configuring this component will change based on your selection from the above. | |||
Your '''Account E-mail''' address is the address that will receive payments your visitors send through Paypal. | Your '''Account E-mail''' address is the address that will receive payments your visitors send through Paypal. | ||
The '''Item Name''' should be a short description of the item customers are purchasing. | |||
| Line 47: | Line 62: | ||
The ''' | The '''Price''' is the price customers will pay for your product or service. | ||
Revision as of 13:17, 29 June 2009
Use this Component to allow your visitors to purchase products on your site with Paypal by displaying a Paypal "buy now" button, add to and view items in their shopping cart, or make a donation.
Where to Find:
This Component can be found in the "Add to Page..." section of the Toolbar.
Adding to Website:
After selecting this Component, you will be able to choose exactly where you want to add it!
You will see all available content locations it can be added - on the current page only (content locations in Gold), on every page (content locations in Red), or on every page under the current page directory (content locations in Blue. For example - if you are editing a page called "About", the blue content locations would allow you to add this component to all pages under the /about/ directory).
Configuring:
You can choose from several different Paypal Button types to suit your particular purpose. The choices are:
- Buy It Now - Allows customers to buy an item or service immediately.
- Add to Cart - Allows customers to navigate back to their shopping cart for checkout.
- View Cart - Allows customers to view their shopping cart items.
- Donation - Allows customers to make a donation to you.
Options and fields for configuring this component will change based on your selection from the above.
Your Account E-mail address is the address that will receive payments your visitors send through Paypal.
The Item Name should be a short description of the item customers are purchasing.
You can specify the Currency in which you will receive your payments from the following:
- US Dollar
- Canadian Dollar
- Euro
- Australian Dollar
- Czech Koruna
- Danish Krone
- Hong Kong Dollar
- Hungarian Forint
- Japanese Yen
- Norwegian Krone
- New Zealand Dollar
- Polish Zloty
- Pound Sterling
- Swedish Krona
- Singapore Dollar
- Swiss Franc
The Price is the price customers will pay for your product or service.
The Weight (lbs) is optional and kgs can also be used as a unit of measurement.
You can optionally set a Return Page to any of your website pages to which the customer will be redirected after they finish buying your product.
Editing:
Need to make a change? You can access the settings for this Component again by clicking on the "Settings" button on the Component Toolbar.
Example:
An example of this Component can be viewed on the eCommerce page of http://example.viviti.com