ImageComponent: Difference between revisions
No edit summary |
No edit summary |
||
| (7 intermediate revisions by one other user not shown) | |||
| Line 4: | Line 4: | ||
==Where to Find== | ==Where to Find== | ||
This Component can be found in the [[Adding to a Page | "Add to Page | This Component can be found in the [[Adding to a Page | "Add Content to Page"]] section of the [[Toolbar]]. | ||
==Adding to Website== | ==Adding to Website== | ||
| Line 18: | Line 18: | ||
After choosing where this Component will appear, you can select an image from your already uploaded image files, | After choosing where this Component will appear, you can select an image from your already uploaded image files, select one from our [[Stock Photo Library]], upload a new file using the [[File Manager]], via [http://www.flickr.com Flickr] or using an external image URL. | ||
Once chosen, you will be able to use the cropper tool to adjust the size and cropping you want before applying the image. | |||
[[Image:ImageCropper.PNG]] | |||
The Image Border tab allows you to choose whether or not you want a border for your image. You can choose the border thickness as well as color! | |||
The Alt Text tab gives you the ability to display some text in place of the image in the event that the image doesn't display (due to a browser or internet connection issue, etc). | |||
There is also a Quick Sizes tab where you can quickly choose pre-sized square or rectangular images to place into a text editor. This does some of the cropping work for you in some common preset sizes based on the size of the uploaded image. You can choose from Square image and Rectangular image presets, with various sizing options available - just click on the one you like! | |||
[[Image: | [[Image:Quicksizes.PNG]] | ||
Once | Once finished, the image will be embedded into a [[Content Block]] for further customization before it is added to your page. | ||
Latest revision as of 13:34, 27 March 2014
Insert a single image into your content with this Component.
Where to Find
This Component can be found in the "Add Content to Page" section of the Toolbar.
Adding to Website
After selecting this Component, you will be able to choose exactly where you want to add it!
You will see all available content locations it can be added to - on the current page only (content locations in Gold), on every page (content locations in Red), or on every page under the current page directory (content locations in Blue. For example - if you are editing a page called "About", the blue content locations would allow you to add this component to all pages under the /about/ directory).
Options
After choosing where this Component will appear, you can select an image from your already uploaded image files, select one from our Stock Photo Library, upload a new file using the File Manager, via Flickr or using an external image URL.
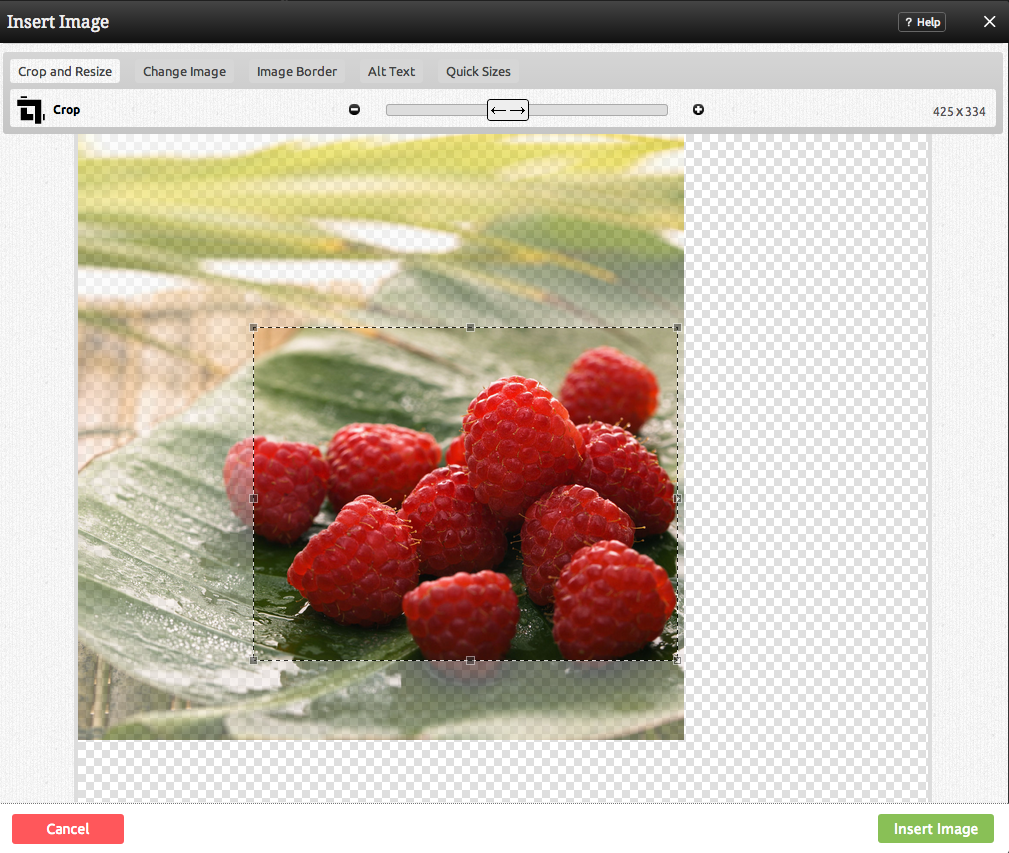
Once chosen, you will be able to use the cropper tool to adjust the size and cropping you want before applying the image.
The Image Border tab allows you to choose whether or not you want a border for your image. You can choose the border thickness as well as color!
The Alt Text tab gives you the ability to display some text in place of the image in the event that the image doesn't display (due to a browser or internet connection issue, etc).
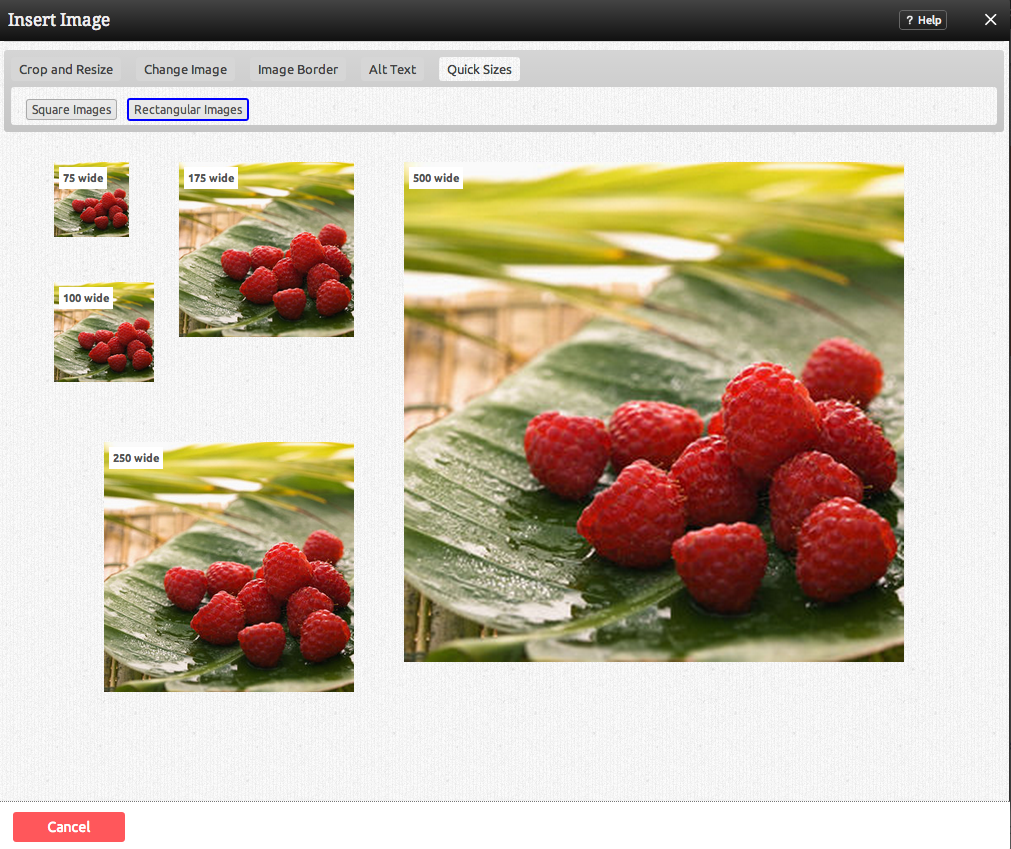
There is also a Quick Sizes tab where you can quickly choose pre-sized square or rectangular images to place into a text editor. This does some of the cropping work for you in some common preset sizes based on the size of the uploaded image. You can choose from Square image and Rectangular image presets, with various sizing options available - just click on the one you like!
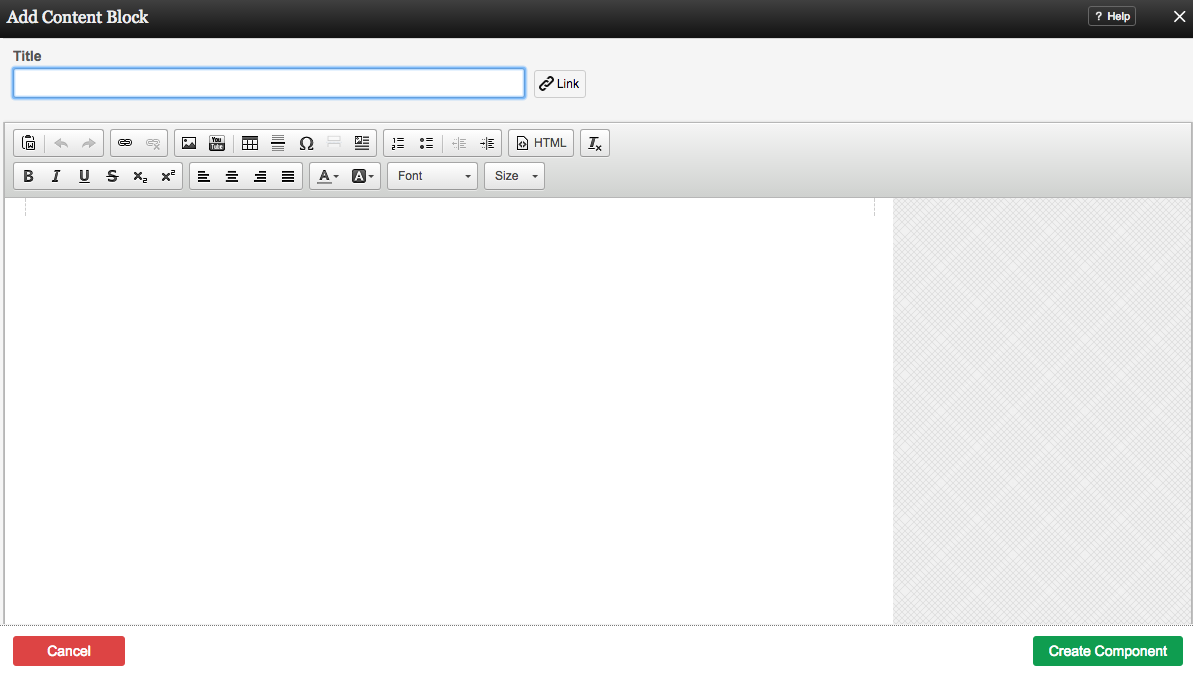
Once finished, the image will be embedded into a Content Block for further customization before it is added to your page.
You can optionally set a Title to be displayed above the image content on your page.
You can use Content Templates to insert a premade content block. The available Content Templates are:
Text with right aligned image - A basic column of text next to an image. Useful for about us, bios, portfolio item and other pages where the image relates closely to the text.
Text with left aligned image - A basic column of text next to an image. Useful for about us, bios, portfolio item and other pages where the image relates closely to the text.
Two small images with text - Great for about us pages, partnership descriptions and other pages where the images are there for reference.
Two columns with text - Your standard two column layout. The infinite possibilities include stories, histories, about us and other pages with a lot of text.
Two columns with images on top - This is great for describing two images on a single page, or comparing two things side by side.
Three columns with text - A three column layout. Excellent for smaller text pages and ideal for lists of items or links.
Three columns with images on top - This is good for comparing or writing about multiple images, or for introducing multiple members of a team and other similar pages.
Using the Image Toolbar
Built into this editor is an image hover toolbar which will help you manage the image added within it, and perform some tasks that may otherwise require coding, quickly and easily with a few clicks.
To access this, just move your mouse cursor over the image. The toolbar will then appear allowing you to edit, delete, and align the it in a variety of ways.
Editing
Need to make a change? You can access the settings for this Component again by clicking on the "Settings" button on the Component Toolbar.
Example Sites
An example of this Component can be viewed on the Multimedia page of http://builderexample.com