Content Locations: Difference between revisions
mNo edit summary |
mNo edit summary |
||
| Line 1: | Line 1: | ||
Content Locations are areas within your page, pages, or directory folders where a Component can be added. | Content Locations are areas within your page, pages, or directory folders where a Component can be added. These can be seen in the process of [[Adding to a Page | adding a Component to a page]], or [[Moving Components | moving a component]]. | ||
''Note: Pressing the "escape" key on your keyboard at these stages will cancel this and not apply or move the Component.'' | |||
Revision as of 10:58, 12 March 2009
Content Locations are areas within your page, pages, or directory folders where a Component can be added. These can be seen in the process of adding a Component to a page, or moving a component.
Note: Pressing the "escape" key on your keyboard at these stages will cancel this and not apply or move the Component.
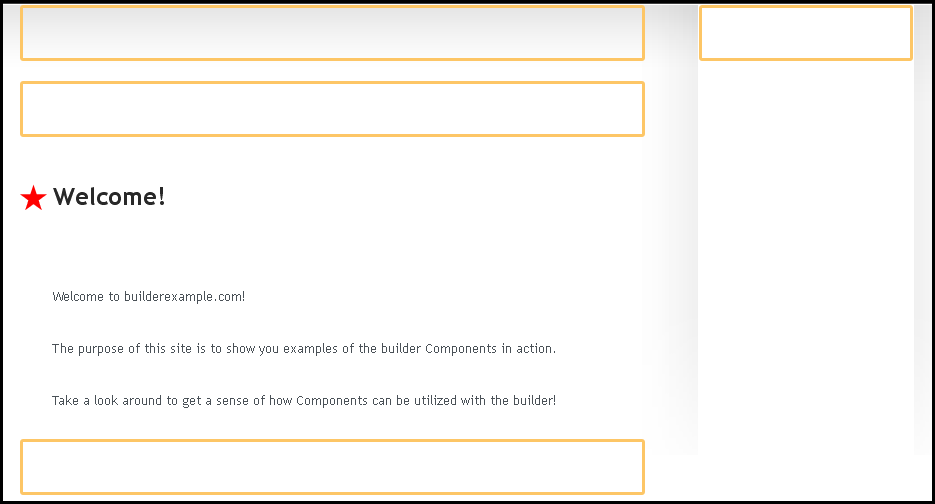
Content locations as they display while editing a website
Content Location Code:
Content locations are div elements specified as areas for site content where you can drag and drop content components using the Component Toolbar. The only required content location is #location_0, but you can have as many locations as you want in your theme. In most themes there are only 2 or 3 locations, used for columns on the site layout.
Example of content locations html
<div id="location_0" class="location">
Content components can be placed here using the toolbar
</div>
<div id="location_1" class="location">
Content components can be placed here using the toolbar
</div>
Location 0 is required, but there is no limit to how many content locations you can create.
Since Viviti is a content management system, you create all content using the Viviti editor toolbar after logging in. You will be able to place Optional Content Components into any content location in your theme. Content locations can be surrounded by as much html as you like. Viviti will only manage content within the specified content locations.