GoogleMapComponent: Difference between revisions
No edit summary |
(→Note) |
||
| (7 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ | __NOTOC__ | ||
==Note== | |||
'''The Google Maps component is currently unavailable and has been temporarily removed from the Builder at this time.''' | |||
This Component allows you to add a [http://maps.google.com Google Map] to your website. If you have a business, this is a great tool to show customers where you're located! | This Component allows you to add a [http://maps.google.com Google Map] to your website. If you have a business, this is a great tool to show customers where you're located! | ||
==Where to Find== | ==Where to Find== | ||
This Component can be found in the [[Adding to a Page | "Add to Page | This Component can be found in the [[Adding to a Page | "Add Content to Page"]] section of the [[Toolbar]]. | ||
==Adding to Website== | ==Adding to Website== | ||
| Line 36: | Line 39: | ||
Choosing to '''enable directions to your location''' will add an input box to the embedded map allowing you to enter your address and have directions to the location on the map be plotted from your address. | |||
The marker '''Content''' is what appears in the message dialog when you click on the marker. | The marker '''Content''' is what appears in the message dialog when you click on the marker. | ||
Finally, a '''Feed URL''' can optionally be created. | |||
==Editing== | ==Editing== | ||
Latest revision as of 08:42, 6 September 2016
Note
The Google Maps component is currently unavailable and has been temporarily removed from the Builder at this time.
This Component allows you to add a Google Map to your website. If you have a business, this is a great tool to show customers where you're located!
Where to Find
This Component can be found in the "Add Content to Page" section of the Toolbar.
Adding to Website
After selecting this Component, you will be able to choose exactly where you want to add it!
You will see all available content locations it can be added to - on the current page only (content locations in Gold), on every page (content locations in Red), or on every page under the current page directory (content locations in Blue. For example - if you are editing a page called "About", the blue content locations would allow you to add this component to all pages under the /about/ directory).
Options
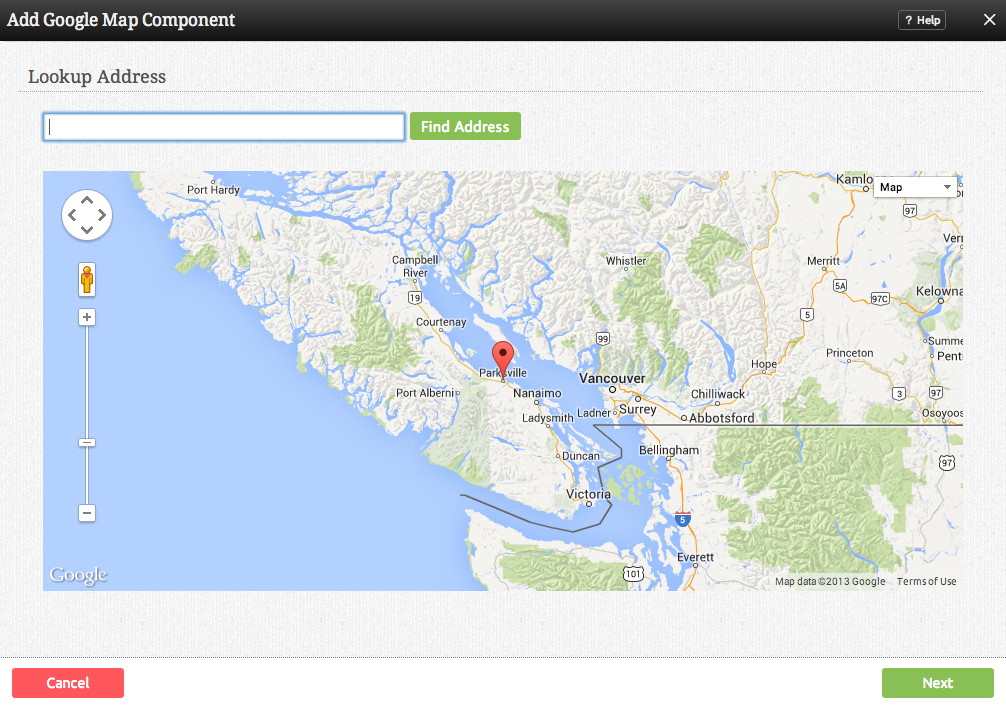
After choosing where this Component will appear, you can configure it by dragging the marker or entering an address and clicking on the "Find Address" button to set the maps location. Click "Next" when the correct address has been located.
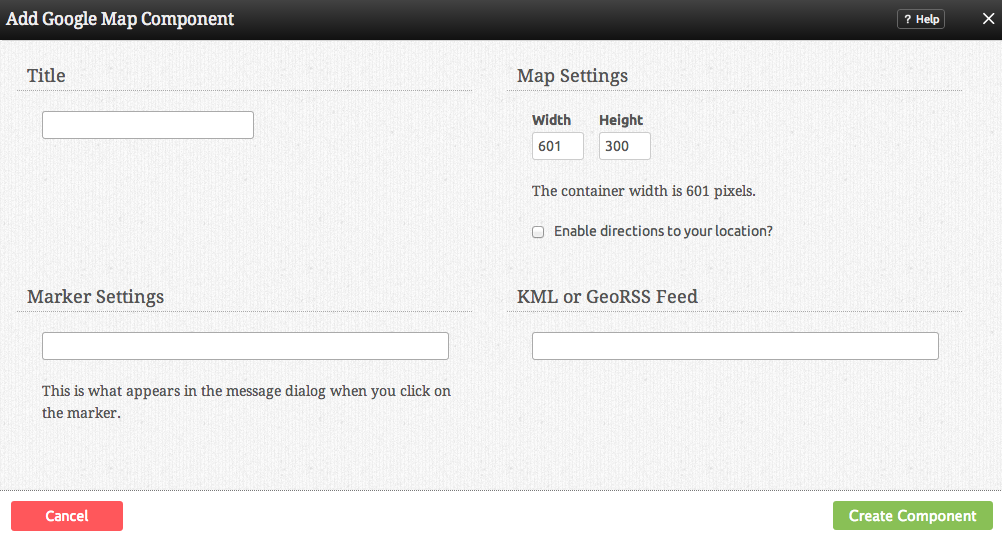
Further configuration can be done before the Component is added.
You can optionally set a Title to be displayed above the map content on your page.
The Width and Height of the embedded map can be customized via these fields.
The Map Control option will allow you to choose how large the map controllers appear on the map. You can choose between:
Choosing to enable directions to your location will add an input box to the embedded map allowing you to enter your address and have directions to the location on the map be plotted from your address.
The marker Content is what appears in the message dialog when you click on the marker.
Finally, a Feed URL can optionally be created.
Editing
Need to make a change? You can access the settings for this Component again by clicking on the "Settings" button on the Component Toolbar.
Example
An example of this Component can be viewed on the Multimedia page of http://builderexample.com