Custom Page Layouts: Difference between revisions
No edit summary |
|||
| (4 intermediate revisions by the same user not shown) | |||
| Line 3: | Line 3: | ||
==Where to Find== | ==Where to Find== | ||
Layouts can be added using the [[Image:Addcontentbutton.PNG]] button on the [[Toolbar]]. | |||
==Adding to Website== | |||
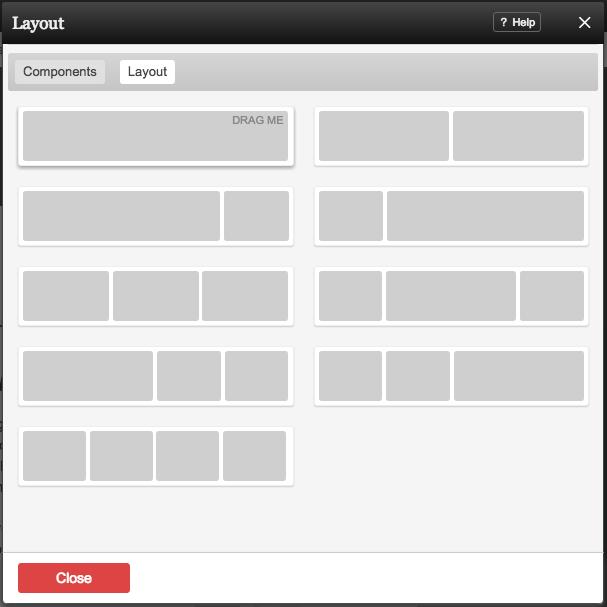
Click on the "Layouts" tab option to view the available layouts. | |||
<center> | |||
[[File:Layout_step_1.png]] | |||
</center> | |||
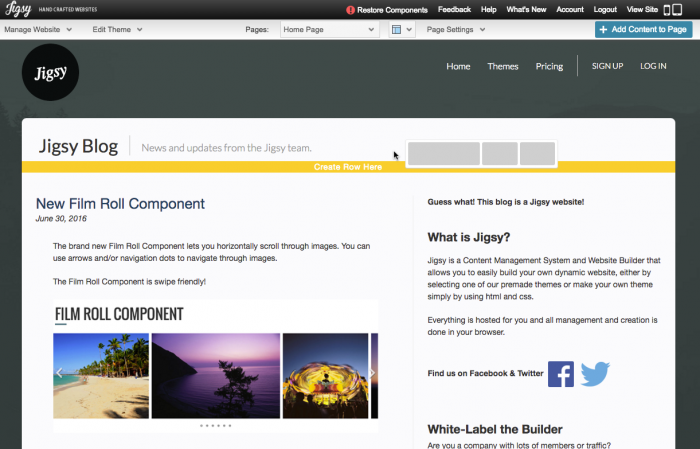
Drag a layout onto your page and drop it onto a yellow drop area to place it in that spot. | |||
<center> | |||
[[File:Layout_step_2.png|700px]] | |||
</center> | |||
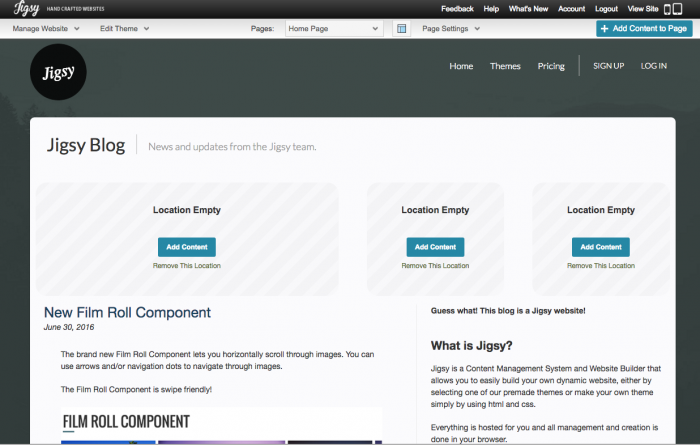
Your layout should now appear on the page. | |||
<center> | |||
[[File:Layout_step_3.png|700px]] | |||
</center> | |||
Latest revision as of 10:36, 7 July 2016
Layouts are used to add rows and columns to your website.
Where to Find
Layouts can be added using the button on the Toolbar.
Adding to Website
Click on the "Layouts" tab option to view the available layouts.
Drag a layout onto your page and drop it onto a yellow drop area to place it in that spot.
Your layout should now appear on the page.