Custom Page Layouts: Difference between revisions
| Line 17: | Line 17: | ||
<center> | <center> | ||
[[File:Layout_step_2.png]] | [[File:Layout_step_2.png|500px]] | ||
</center> | </center> | ||
| Line 23: | Line 23: | ||
<center> | <center> | ||
[[File:Layout_step_3.png]] | [[File:Layout_step_3.png|500px]] | ||
</center> | </center> | ||
Revision as of 10:36, 7 July 2016
Layouts are used to add rows and columns to your website.
Where to Find
Layouts can be added using the button on the Toolbar.
Adding to Website
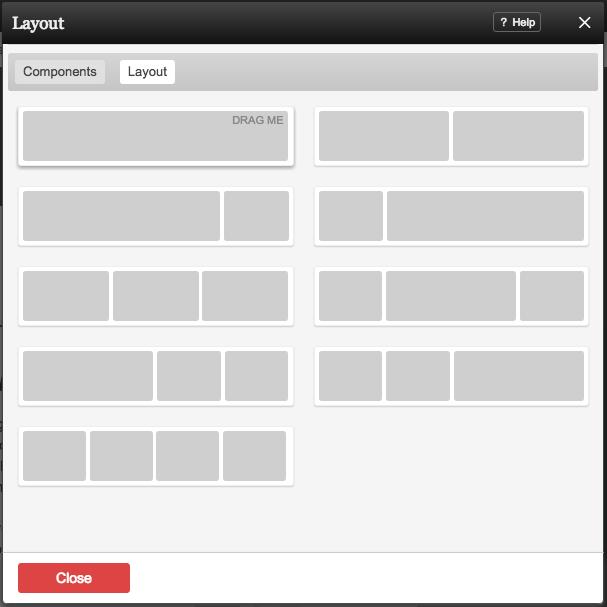
Click on the "Layouts" tab option to view the available layouts.
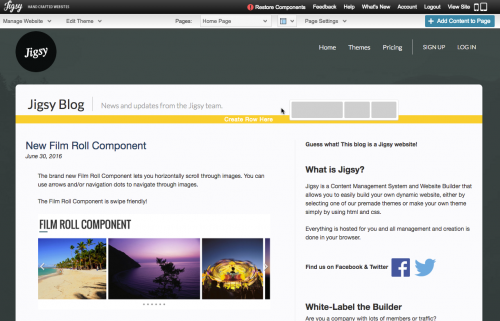
Drag a layout onto your page and drop it onto a yellow drop area to place it in that spot.
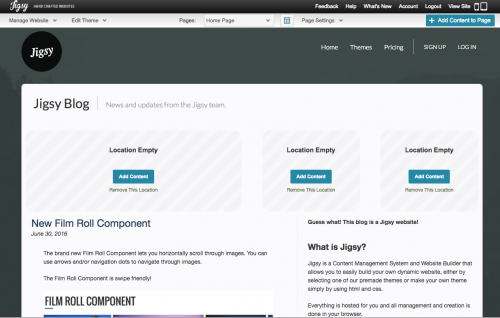
Your layout should now appear on the page.