GoogleMapComponent: Difference between revisions
m (Text replace - "example.viviti.com" to "builderexample.com") |
No edit summary |
||
| Line 2: | Line 2: | ||
This Component allows you to add a [http://maps.google.com Google Map] to your website. If you have a business, this is a great tool to show customers where you're located! | This Component allows you to add a [http://maps.google.com Google Map] to your website. If you have a business, this is a great tool to show customers where you're located! | ||
==Where to Find== | |||
This Component can be found in the [[Adding to a Page | "Add to Page..."]] section of the [[Toolbar]]. | This Component can be found in the [[Adding to a Page | "Add to Page..."]] section of the [[Toolbar]]. | ||
==Adding to Website== | |||
After selecting this Component, you will be able to choose exactly where you want to add it! | After selecting this Component, you will be able to choose exactly where you want to add it! | ||
| Line 17: | Line 12: | ||
You will see all available [[content locations]] it can be added to - on the current page only (content locations in Gold), on every page (content locations in Red), or on every page under the current page directory (content locations in Blue. For example - if you are editing a page called "About", the blue content locations would allow you to add this component to all pages under the /about/ directory). | You will see all available [[content locations]] it can be added to - on the current page only (content locations in Gold), on every page (content locations in Red), or on every page under the current page directory (content locations in Blue. For example - if you are editing a page called "About", the blue content locations would allow you to add this component to all pages under the /about/ directory). | ||
==Options== | |||
| Line 26: | Line 19: | ||
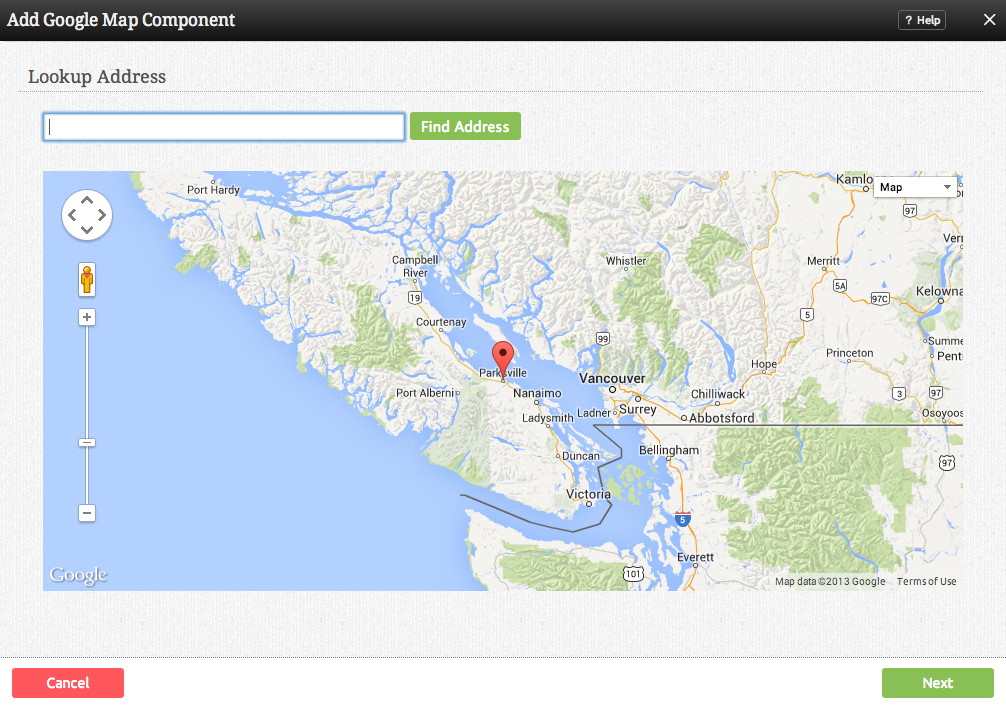
After choosing where this Component will appear, you can configure it by dragging the marker or entering an address and clicking on the "Find Address" button to set the maps location. Click "Next" when the correct address has been located. | After choosing where this Component will appear, you can configure it by dragging the marker or entering an address and clicking on the "Find Address" button to set the maps location. Click "Next" when the correct address has been located. | ||
| Line 42: | Line 34: | ||
The '''Map Control''' option will allow you to choose how large the map controllers appear on the map. You can choose between: | The '''Map Control''' option will allow you to choose how large the map controllers appear on the map. You can choose between: | ||
* Large | * Large | ||
| Line 51: | Line 44: | ||
The marker '''Content''' is what appears in the message dialog when you click on the marker. | The marker '''Content''' is what appears in the message dialog when you click on the marker. | ||
==Editing== | |||
Need to make a change? You can access the settings for this Component again by clicking on the "Settings" button on the [[Component Toolbar]]. | Need to make a change? You can access the settings for this Component again by clicking on the "Settings" button on the [[Component Toolbar]]. | ||
==Example== | |||
An example of this Component can be viewed on the [http://builderexample.com/multimedia Multimedia] page of http://builderexample.com | An example of this Component can be viewed on the [http://builderexample.com/multimedia Multimedia] page of http://builderexample.com | ||
Revision as of 15:31, 16 November 2010
This Component allows you to add a Google Map to your website. If you have a business, this is a great tool to show customers where you're located!
Where to Find
This Component can be found in the "Add to Page..." section of the Toolbar.
Adding to Website
After selecting this Component, you will be able to choose exactly where you want to add it!
You will see all available content locations it can be added to - on the current page only (content locations in Gold), on every page (content locations in Red), or on every page under the current page directory (content locations in Blue. For example - if you are editing a page called "About", the blue content locations would allow you to add this component to all pages under the /about/ directory).
Options
After choosing where this Component will appear, you can configure it by dragging the marker or entering an address and clicking on the "Find Address" button to set the maps location. Click "Next" when the correct address has been located.
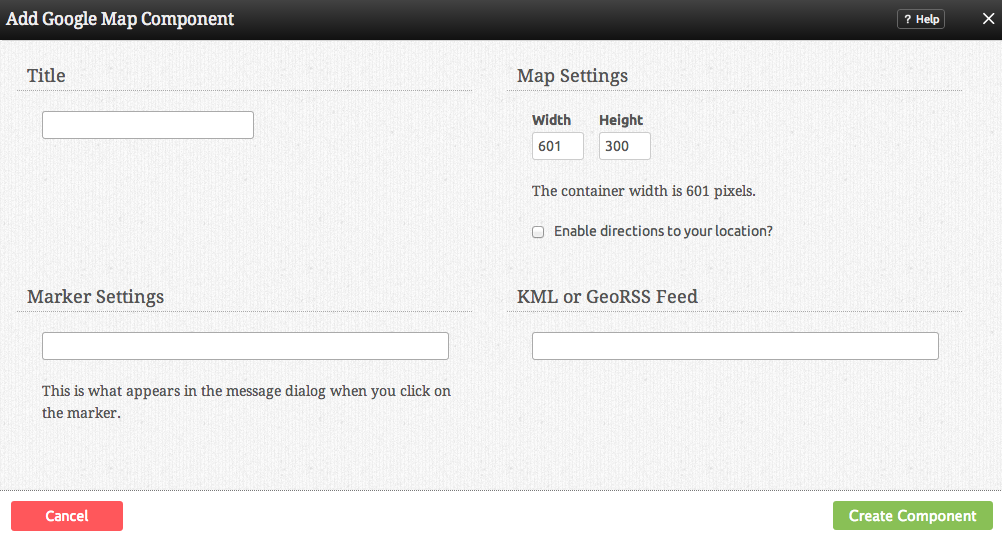
Further configuration can be done before the Component is added.
You can optionally set a Title to be displayed above the map content on your page.
The Width and Height of the embedded map can be customized via these fields.
The Map Control option will allow you to choose how large the map controllers appear on the map. You can choose between:
- Large
- Small
- Small - Zoom Only
- None
The marker Content is what appears in the message dialog when you click on the marker.
Editing
Need to make a change? You can access the settings for this Component again by clicking on the "Settings" button on the Component Toolbar.
Example
An example of this Component can be viewed on the Multimedia page of http://builderexample.com