Uploading Files: Difference between revisions
m (Redirecting to File Manager) |
mNo edit summary |
||
| Line 1: | Line 1: | ||
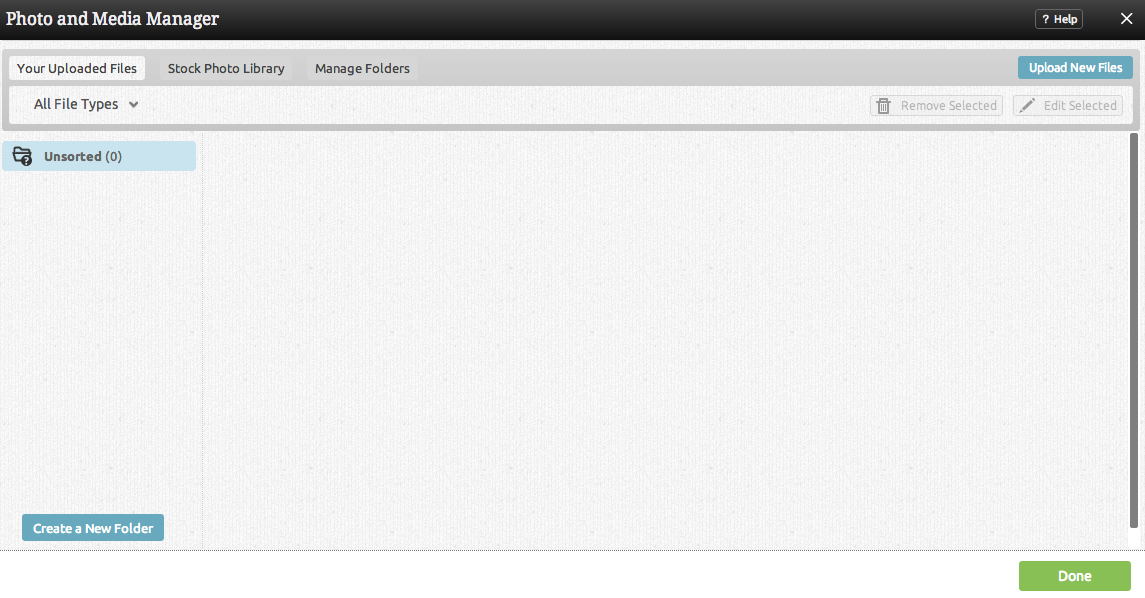
# | Uploading a file is a quick process. If you have not previously uploaded any files, you should see a window such as the following: | ||
[[Image:Filemanager.PNG]] | |||
Uploading a file is as simple as clicking on the "Click here to upload some files!" link in the main box, or the "Upload Files" button in the left column. | |||
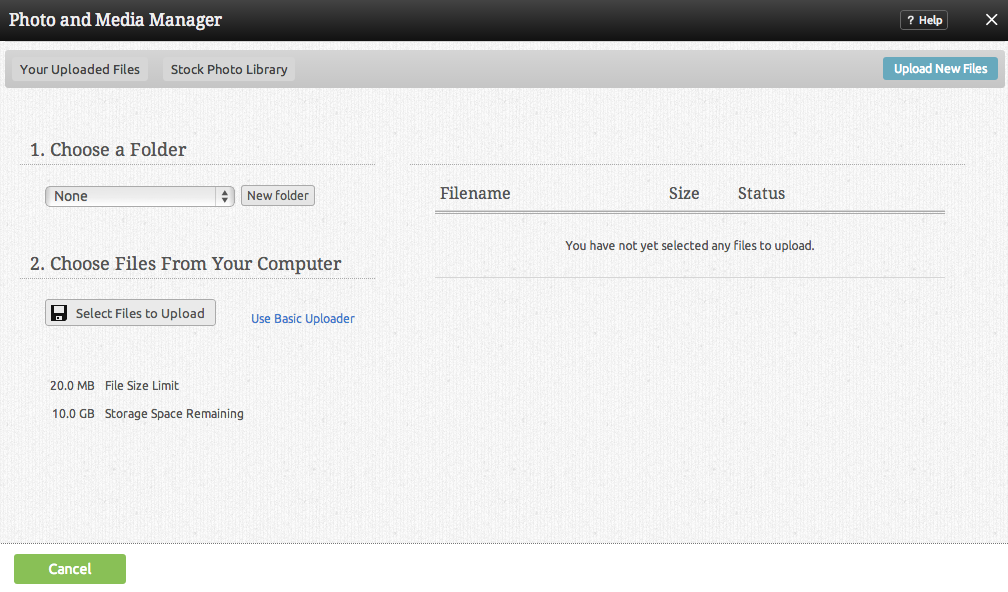
[[Image:Filemanager2.PNG]] | |||
You can use this area to upload any type of file you want to share with your website visitors (''having trouble with this? See the [[#basicuploader | Basic Uploader]] section below!''). | |||
Clicking the "Add Files" button will allow you to browse files you have locally on your computer to be uploaded. You can continue to add files in this manner until you're ready to upload them to your account. | |||
Files are not added to [[File Collections | file collections]] by default, however you can select the collection you would like to upload to using the '''Add to Collection''' dropdown box prior to uploading. | |||
Once you are ready to upload all intended files, simply click on "Upload" at the bottom of the page to complete the process. | |||
''Note: Files can be removed from the list of files to be uploaded at any time by clicking the [[Image:Deleteicon.PNG]] button beside the file.'' | |||
<div id="basicuploader"> | |||
====Basic Uploader:==== | |||
</div> | |||
Because our standard uploader is flash based, in some rare cases, this may result in difficulties in uploading files. We have added a basic uploader as an alternative in these cases. To access it, just click the '''basic uploader''' link at the top of the uploading area. | |||
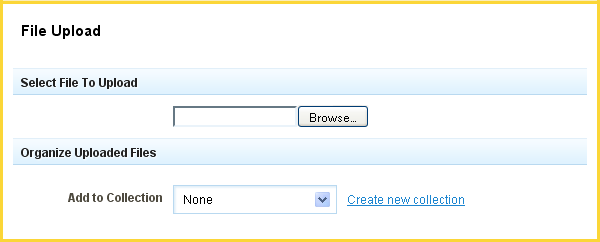
[[Image:Basicuploader.PNG]] | |||
Simply click "Browse..." to choose files located on your computer to be uploaded. | |||
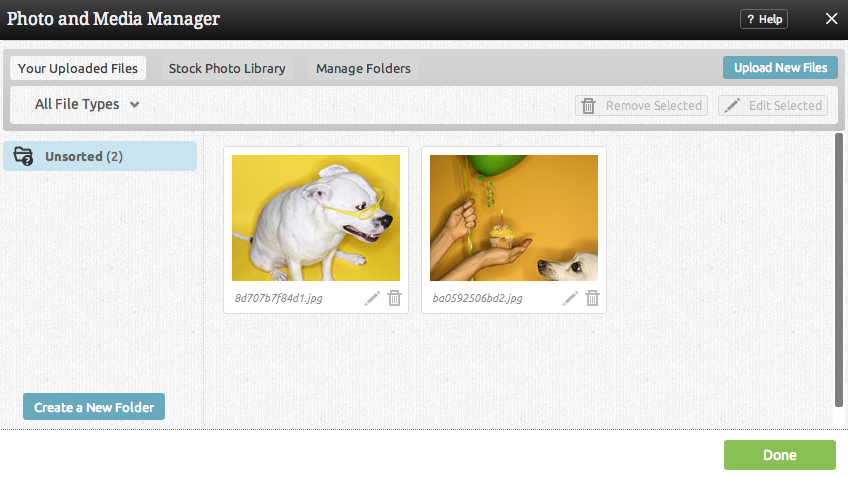
[[Image:Filemanager3.PNG]] | |||
You will return to the main File manager with a list of your uploaded files. These files are now ready for use with your website! | |||
[[Category:Using Viviti to Create a Website]] | [[Category:Using Viviti to Create a Website]] | ||
[[Category:Introduction]] | [[Category:Introduction]] | ||
[[Category:Beginner Topics]] | [[Category:Beginner Topics]] | ||
Revision as of 17:16, 3 March 2010
Uploading a file is a quick process. If you have not previously uploaded any files, you should see a window such as the following:
Uploading a file is as simple as clicking on the "Click here to upload some files!" link in the main box, or the "Upload Files" button in the left column.
You can use this area to upload any type of file you want to share with your website visitors (having trouble with this? See the Basic Uploader section below!).
Clicking the "Add Files" button will allow you to browse files you have locally on your computer to be uploaded. You can continue to add files in this manner until you're ready to upload them to your account.
Files are not added to file collections by default, however you can select the collection you would like to upload to using the Add to Collection dropdown box prior to uploading.
Once you are ready to upload all intended files, simply click on "Upload" at the bottom of the page to complete the process.
Note: Files can be removed from the list of files to be uploaded at any time by clicking the File:Deleteicon.PNG button beside the file.
Basic Uploader:
Because our standard uploader is flash based, in some rare cases, this may result in difficulties in uploading files. We have added a basic uploader as an alternative in these cases. To access it, just click the basic uploader link at the top of the uploading area.
Simply click "Browse..." to choose files located on your computer to be uploaded.
You will return to the main File manager with a list of your uploaded files. These files are now ready for use with your website!