GoogleMapComponent: Difference between revisions
mNo edit summary |
mNo edit summary |
||
| Line 15: | Line 15: | ||
After selecting this Component, you will be able to choose exactly where you want to add it! | After selecting this Component, you will be able to choose exactly where you want to add it! | ||
You will see all available [[content locations]] it can be added - on the current page only (content locations in Gold), on every page (content locations in Red), or on every page under the current page directory (content locations in Blue. For example - if you are editing a page called "About", the blue content locations would allow you to add this component to all pages under the /about/ directory). | You will see all available [[content locations]] it can be added to - on the current page only (content locations in Gold), on every page (content locations in Red), or on every page under the current page directory (content locations in Blue. For example - if you are editing a page called "About", the blue content locations would allow you to add this component to all pages under the /about/ directory). | ||
Revision as of 12:19, 15 December 2009
This Component allows you to add a Google Map to your website. If you have a business, this is a great tool to show customers where you're located!
Where to Find:
This Component can be found in the "Add to Page..." section of the Toolbar.
Adding to Website:
After selecting this Component, you will be able to choose exactly where you want to add it!
You will see all available content locations it can be added to - on the current page only (content locations in Gold), on every page (content locations in Red), or on every page under the current page directory (content locations in Blue. For example - if you are editing a page called "About", the blue content locations would allow you to add this component to all pages under the /about/ directory).
Configuring:
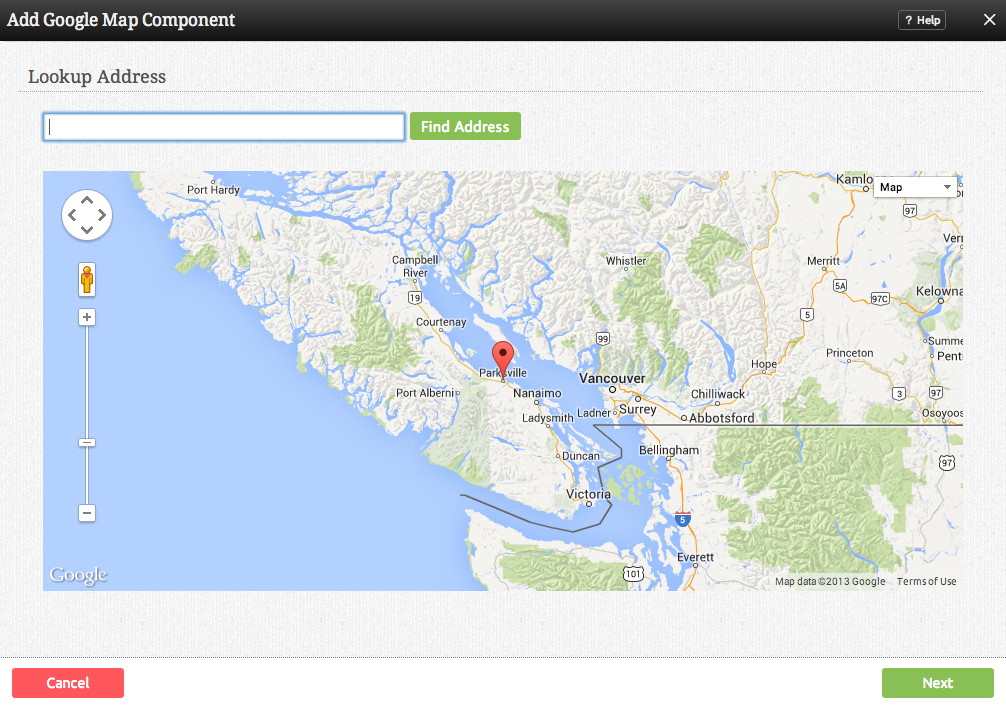
After choosing where this Component will appear, you can configure it by dragging the marker or entering an address and clicking on the "Find Address" button to set the maps location. Click "Next" when the correct address has been located.
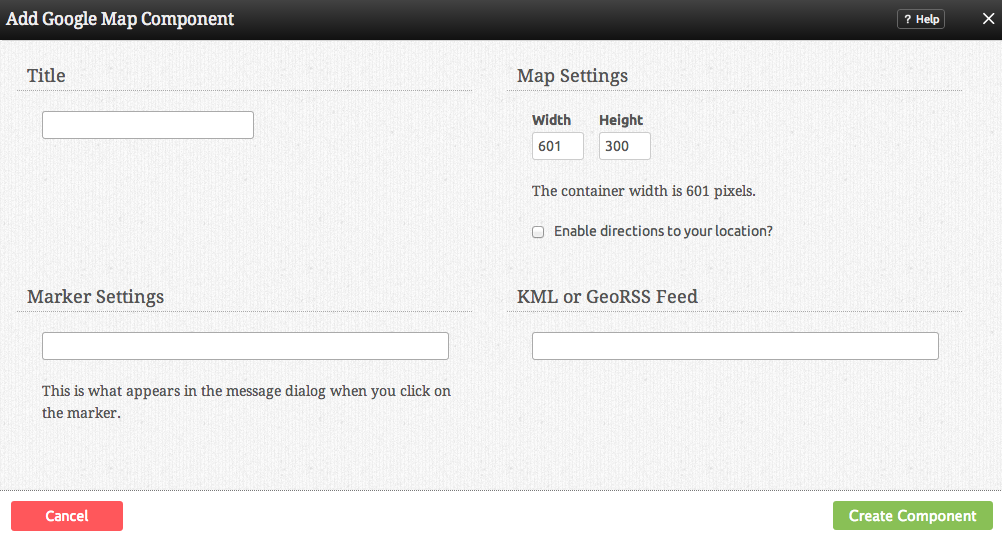
Further configuration can be done before the Component is added.
You can optionally set a Title to be displayed above the map content on your page.
The Width and Height of the embedded map can be customized via these fields.
The Map Control option will allow you to choose how large the map controllers appear on the map. You can choose between:
- Large
- Small
- Small - Zoom Only
- None
The marker Content is what appears in the message dialog when you click on the marker.
Editing:
Need to make a change? You can access the settings for this Component again by clicking on the "Settings" button on the Component Toolbar.
Example:
An example of this Component can be viewed on the Multimedia page of http://example.viviti.com