Collapsing Components: Difference between revisions
No edit summary |
mNo edit summary |
||
| Line 7: | Line 7: | ||
''Note: Components can still be edited in this state, and this is particularly useful if content within a component is not functioning properly, or is causing problems in editing further.'' | ''Note: Components can still be edited in this state, and this is particularly useful if content within a component is not functioning properly, or is causing problems in editing further.'' | ||
====Example==== | |||
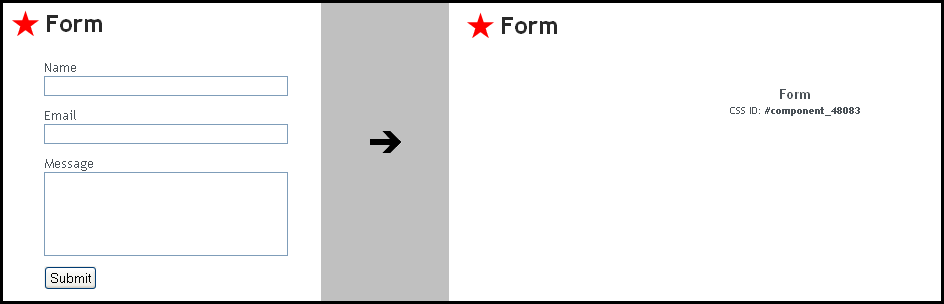
The below image shows a component before and after the collapse option is toggled: | |||
[[Image:Collapsed.PNG]] | |||
Note the '''CSS ID''' - the identification number unique to that component. This can be used in making code changes that affect that component specifically, such as [[Creating Navigation Component Hover Menus | Navigation Component Hover Menus]]. | |||
[[Category:Components]] | [[Category:Components]] | ||
[[Category:Status Bar]] | [[Category:Status Bar]] | ||
Revision as of 10:33, 30 April 2009
This function will toggle the layout mode and when selected, hides all content blocks (text and images). Clicking again will make them re-appear.
Note: Components can still be edited in this state, and this is particularly useful if content within a component is not functioning properly, or is causing problems in editing further.
Example
The below image shows a component before and after the collapse option is toggled:
Note the CSS ID - the identification number unique to that component. This can be used in making code changes that affect that component specifically, such as Navigation Component Hover Menus.